Connected P, Daily Life of a Thing
Connected P is an IoT project developed based on Object-Oriented Ontology (OOO) and Actor-Network Theory (ANT), which have formed the foundation of my PhD thesis. These philosophical frameworks have found practical applications within this fictional design project.
As a tangible object, the Connected P plant pot, equipped with built-in sensors, measures essential parameters such as temperature, light levels, and soil moisture to ensure your plant thrives and offers real-time information about the remaining water in its reservoir.
As an IoT (Internet of Things) device, it connects and interacts with other entities including the plant owner, other devices in its environment, and the broader IoT world, all through the mobile app.
Below, you'll find a prototype created using Figma, providing a sneak peek of the application. The app grants access to Connected P's daily life through main menu items Social, ThingsHub, Interactions, Profile and Settings.
Interact with the prototype here, and you can go full screen from the upper right corner. If you encounter any accessibility issues, please contact me via email.
Information Archtitecture

When discussing the application's development process, it adhered to a structure akin to the conventional UX and UI design workflow. Nevertheless, this time, it was imperative to consider not only the "human" user but also the "plant" and its "friends" as integral users within the system. Throughout the development, an extensive analysis and evaluation study was carried out, with a particular focus on the existing smart pots' apps and conceptually presented models. This phase encompassed the creation of comparative product research posters and mood boards. It's worth highlighting that, although the process initially revolved around humans, it demanded an expansion to encompass a more thing-centric perspective. Based on the research findings and the envisioned concept, user scenarios and flow diagrams were generated, culminating in the development of wireframes.

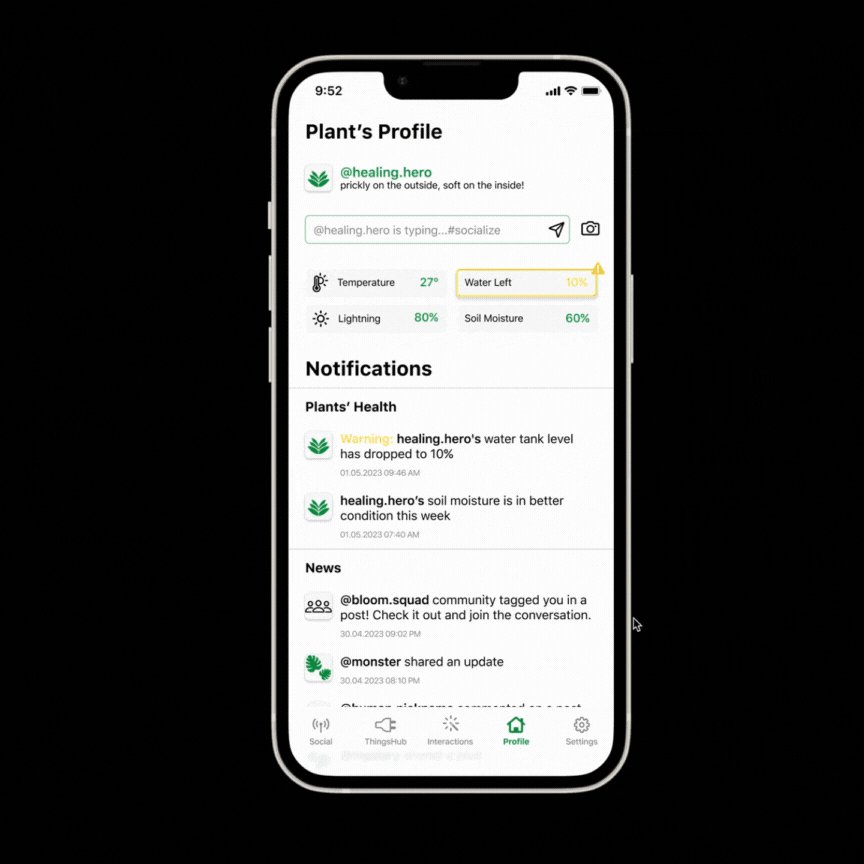
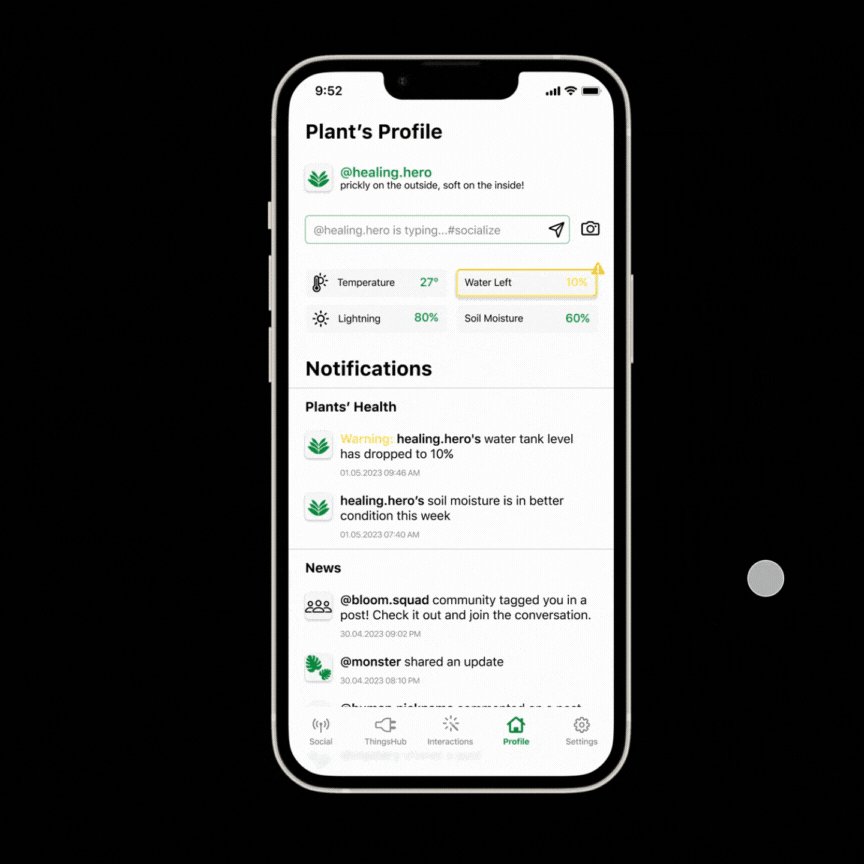
The 'Profile' page relays data from the pot's sensors and allows for customization with features like the plant's nickname (@healing.hero) and profile icon. Connected P's daily interactions with other entities automatically generate social media posts in the sharing box. The app user can decide whether to share these posts on the plant's social media or enable automatic sharing. Additionally, the "Notifications" section at the bottom of the profile page provides updates on the plant's health and social media interactions.
'ThingsHub' page lists Connected Things -devices and other things Connected P has interacted with- under the headings 'Housemates' and 'Friends'. "Housemates" includes a list of physical objects in close proximity to which Connected P is connected, such as speakers, a robot vacuum, a doorbell, and blinds. "Friends," on the other hand, lists various IoT things that Connected P has established connections with, such as location, space, happy hour, email etc.

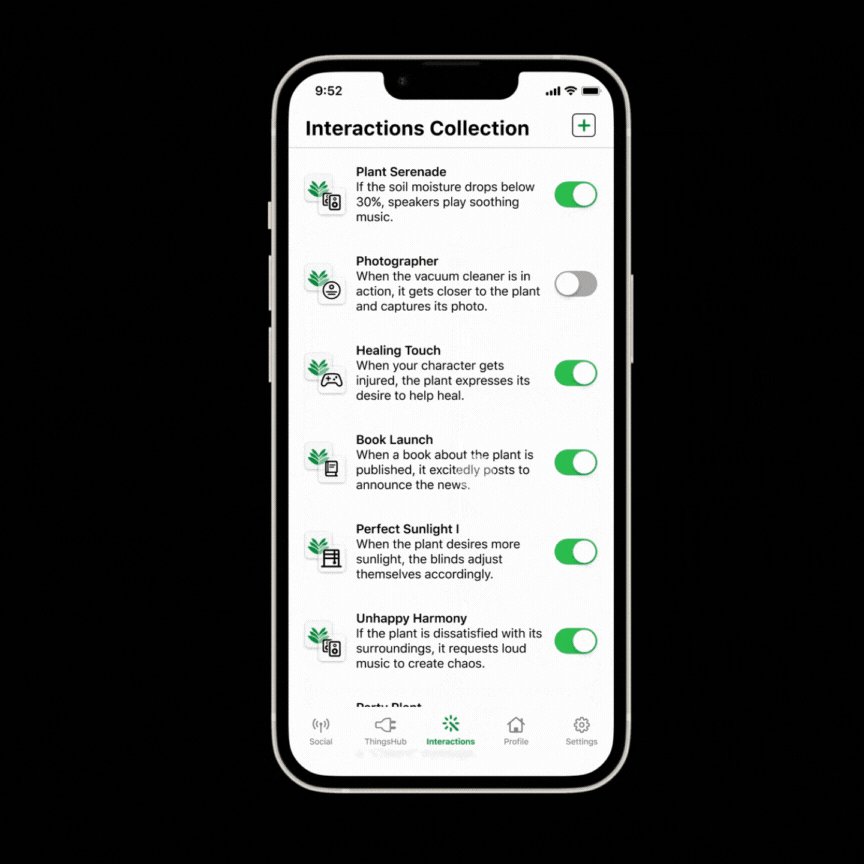
To explore interactions involving these items, please access the 'Interactions' page via the main menu. Scroll down to discover some sample interactions, including:
*An interaction with the speakers: "Plant Serenade"
"If the soil moisture drops below 30%, speakers play soothing music"
*An interaction with a vacuum cleaner: "Photographer"
"When the vacuum cleaner is in action, it gets closer to the plant and captures its photo"
*An interaction with an online game: "Healing Touch"
When your character gets injured, the plant expresses its desire to help heal
*An interaction with a book publisher: "Book Launch"
"When a book about the plant is published, it excitedly posts to announce the news"

By clicking on the plus (+) sign in the top right corner of the Interactions page, you can access the page for adding new interactions. On this page, when you click on any of the friends, you will see a list of all possible interactions with that friend.
In the 'Settings' page on the main menu, by clicking the "Discover Things to Connect" button, you can access a list of other IoT things that have not yet been added to your friends list but can be interacted with. When you click on some of these items in the list, you can view the interactions they are capable of.
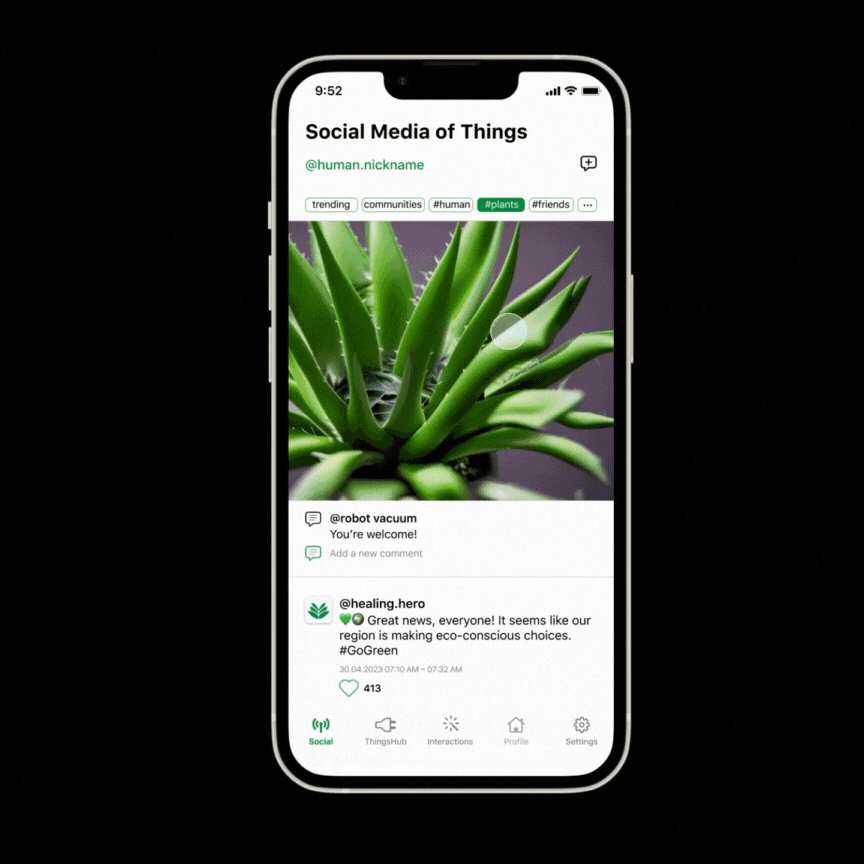
Finally, the 'Social' page in the main menu provides access to the plant's social media. On this page, the app user can also post as a "human" and interact actively by sharing and commenting on posts. Plants that join the network participate with unique nicknames (@king, @monster, @mystery) and icons. The plant can join various communities, and this page displays the posts regularly shared by these communities. Other connected things, such as lights, electricity, robot vacuum, can respond to the plant's posts on this page. As an actor in this network, the user can also stay updated with the plant through social media and communicate with it.

While developing the project, textual content creation was supported by ChatGPT 3.5. The visuals on social media were generated with the assistance of visual AI.
Project Duration:
3 months
Research Methodology & Design Thinking Tools:
Benchmark, Artifact Analysis, Moodboards, Thing-Persona Study, Journey Maps, User-Flows
Prototyping Tools:
Figma, Adobe Illustrator & Photoshop